

Neste mundo digital onde consumimos o que está na “crista da onda” é fundamental que os webdesigners e programadores, implementem as últimas tendências e também testem e incorporem as últimas linguagens e requisitos tecnológicos.
Por isso, compilamos aqui algumas das tendências que têm se destacado no campo do web design:
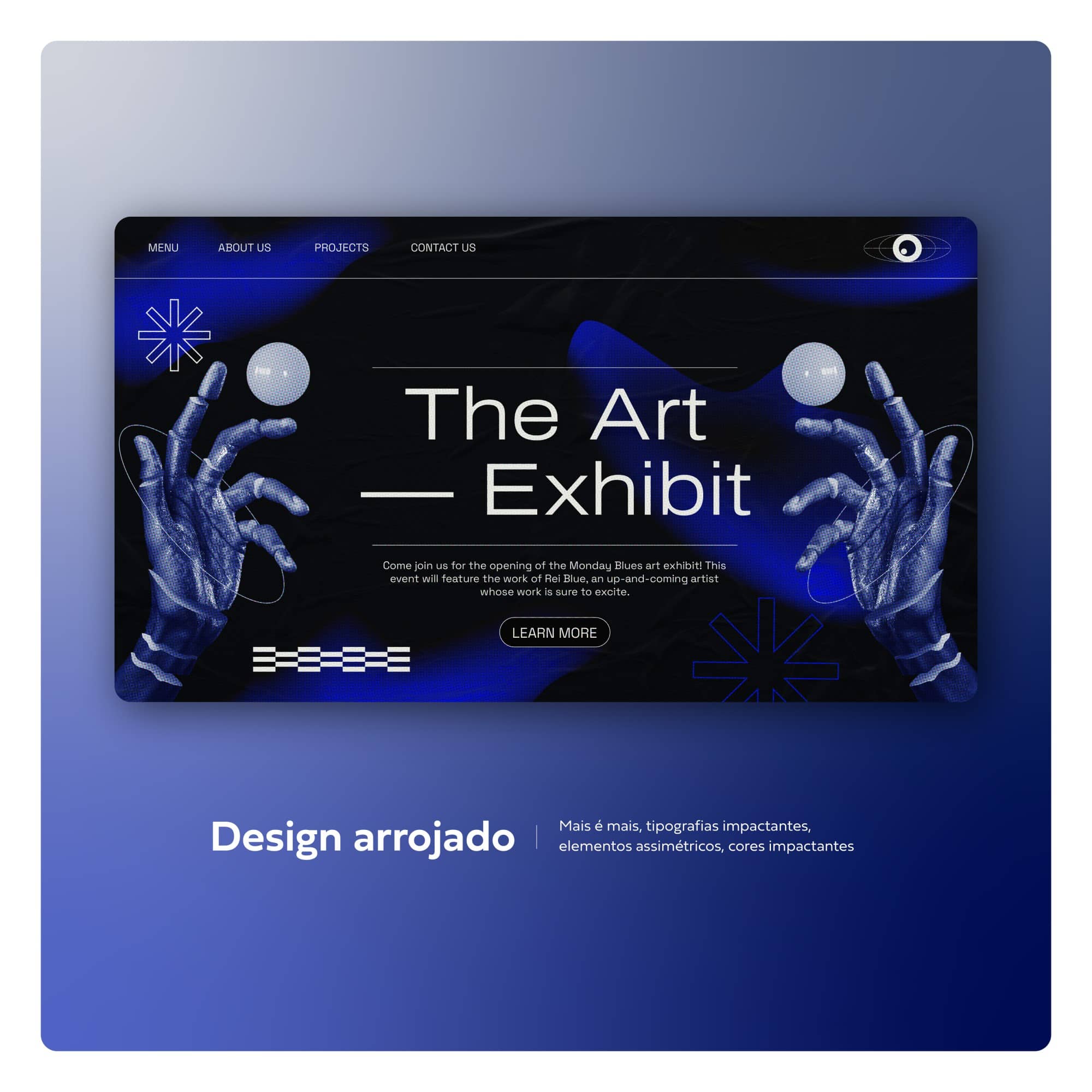
1 - Design arrojado

O mote desta tendência é “mais é mais” e vem para desafiar as convenções estéticas tradicionais, incorporando tipografias impactantes, elementos assimétricos, cores vibrantes, formas ousadas e texturas inovadoras.
Esta tendência destaca-se pela abordagem experimental, procura pela originalidade e capacidade de criar impacto visual.
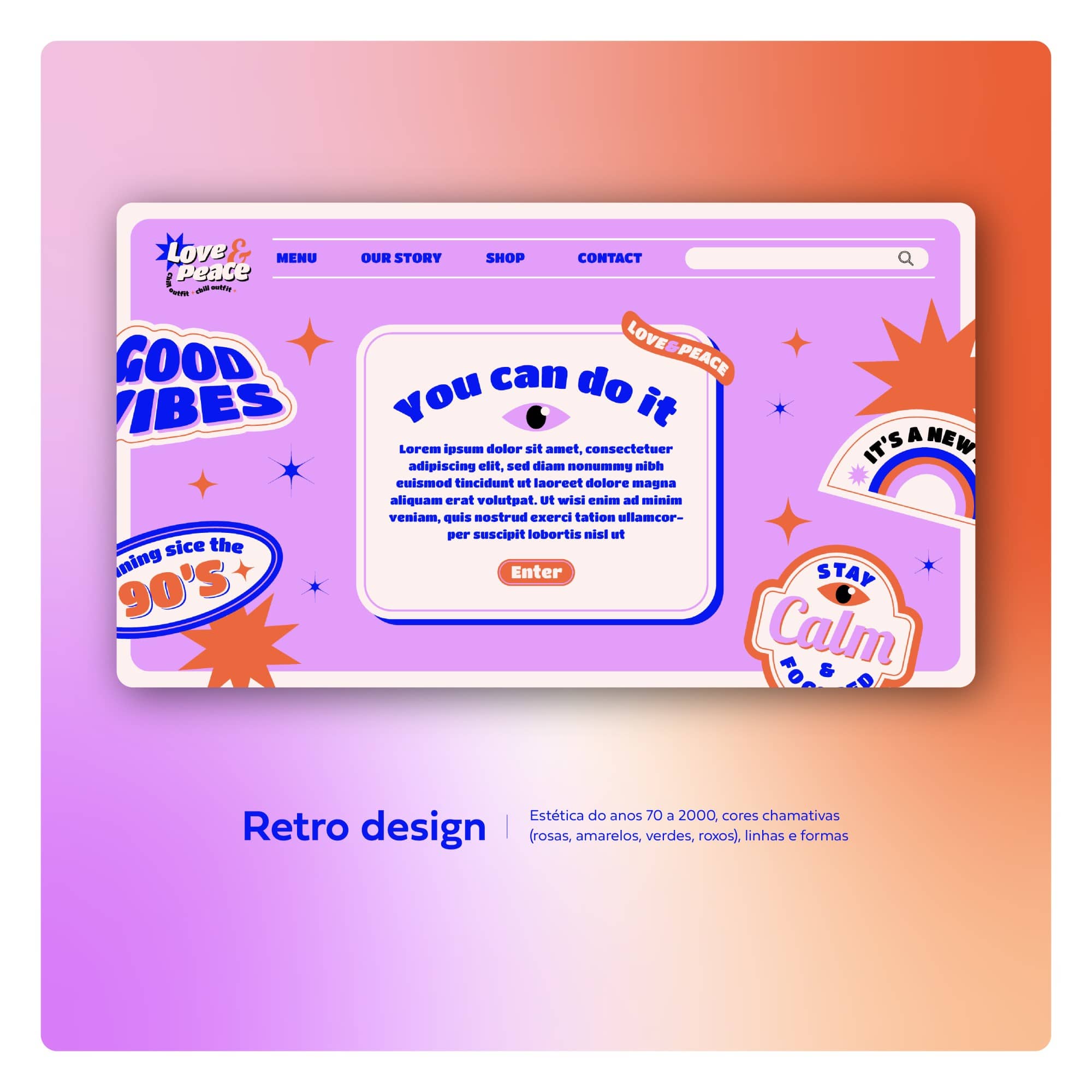
2 - Retro Design

Uma das principais características do retro design é a inspiração em estilos e movimentos artísticos do passado, como a Art Déco, os anos 50, 60, 70 ou até referências mais recentes, como os anos 2000.
Os designers incorporam elementos icónicos destas épocas, como cores chamativas, tipografias vintage, padrões gráficos e estilos de ilustração característicos. Estes elementos são reinterpretados e combinados de maneiras criativas, criando uma estética retro única e cativante.
3 - Microinterações
Referem-se a pequenas animações, detalhes interativos, feedbacks visuais que ocorrem quando um utilizador interage com um site. Estas microinterações, adicionam um toque de interatividade e tornam a experiência do utilizador mais agradável, envolvente e intuitiva.
4 - Tipografias marcantes

A tipografia é cada vez mais importante no web design. A escolha de fontes exclusivas e a manipulação criativa do texto ajudam a criar uma forte identidade visual.
Tipografias grandes e ousadas são cada vez mais utilizadas para destacar títulos e captar a atenção do utilizador.
5 - Cores Vibrantes
O uso de cores vibrantes e saturadas tem ganho popularidade, trazendo uma sensação de energia e vitalidade aos websites. As cores vibrantes são utilizadas para adicionar personalidade, dinamismo e vitalidade aos projetos de design.
Elas podem ser aplicadas em elementos gráficos, tipografias, imagens e planos de fundo, criando uma estética vibrante e cativante. Esta abordagem permite que os designers comuniquem uma mensagem ousada e que desperta a curiosidade e o interesse do público.
6 - Design imersivo
A integração de recursos como vídeos de fundo, elementos em parallax e realidade virtual está a tornar-se cada vez mais comum. Essas técnicas permitem criar experiências imersivas e envolventes que transportam os utilizadores para dentro de um “mundo virtual.
7 - Ilustrações personalizadas
Ilustrações feitas à medida, como mistura de cores, textura, formas e padrões são utilizadas para adicionar personalidade e originalidade aos websites. Podem ser incorporadas com o objetivo de contar histórias, explicar conceitos complexos ou simplesmente fornecer um toque artístico único.
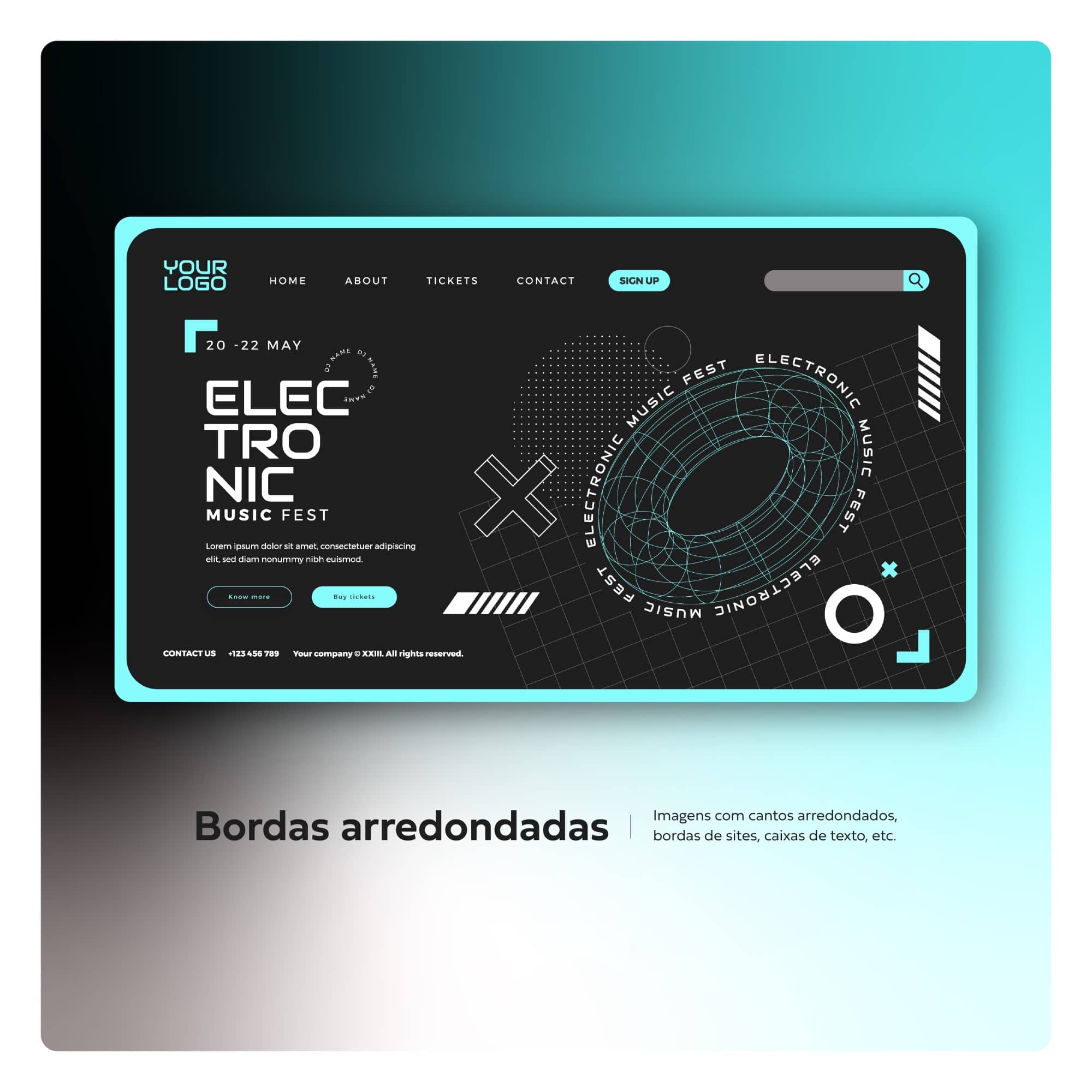
8 - Bordas arredondadas

Esta tendência está alinhada com a estética minimalista e clean, que valoriza a simplicidade e a clareza visual.
As bordas arredondadas são aplicadas em uma variedade de elementos de design, como botões, caixas de texto, imagens, produtos, etc. Esta suavização cria uma sensação de fluidez e harmonia, além de ajudar a reduzir a rigidez e a dureza visual, proporcionando uma aparência mais amigável e convidativa.
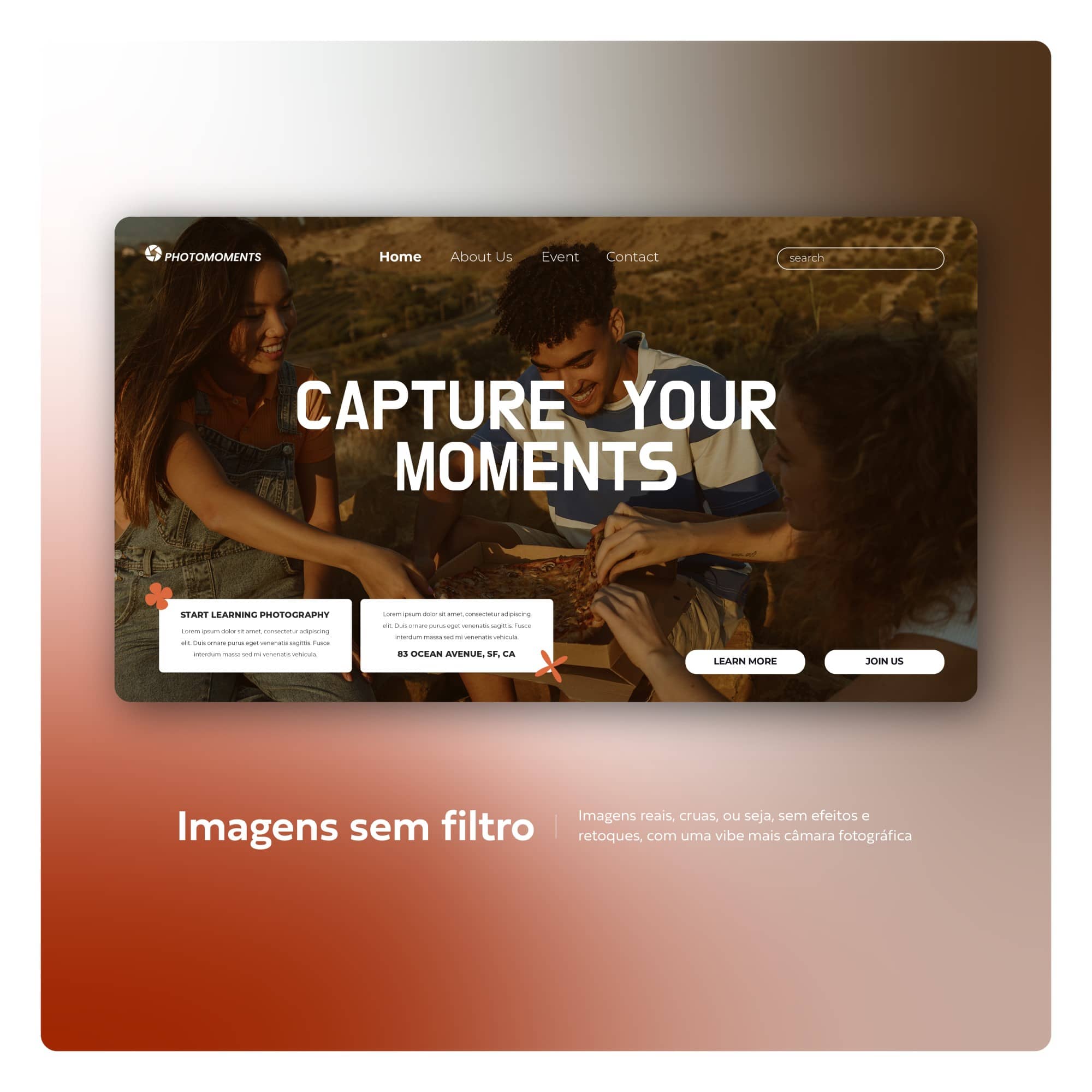
9 - Imagens sem filtro

Esta abordagem de design valoriza a autenticidade e a naturalidade das imagens reais, cruas, sem efeito e retoques de fotografias, evitando o uso excessivo de filtros e manipulações digitais.
Esta tendência procura transmitir uma sensação de realidade e capturar os momentos de forma genuína, preservando a essência original das imagens.
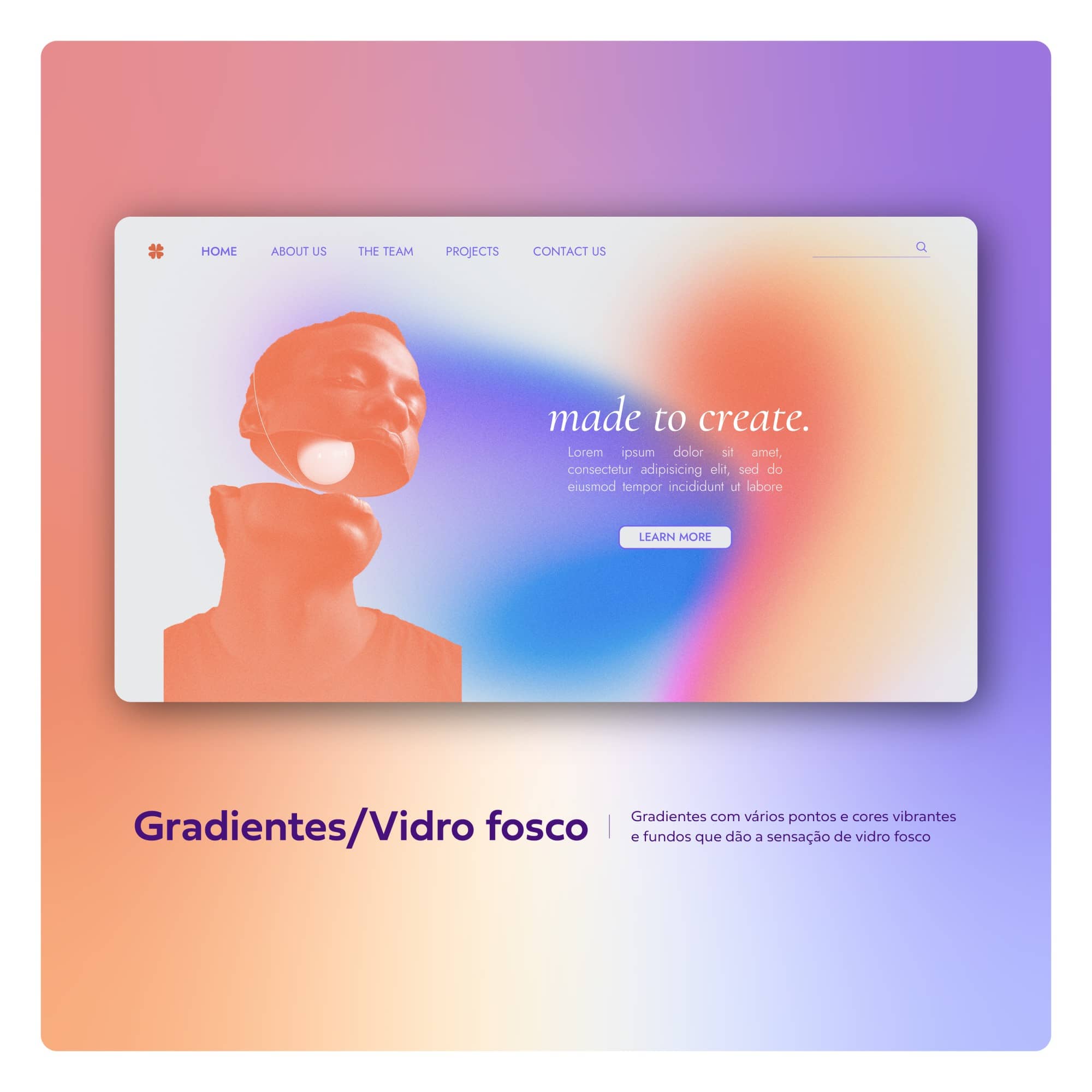
10 - Mesh gradiantes ou efeito de vidro fosco

Esta tendência traz uma estética moderna e sofisticada para as criações visuais. Os web designers utilizam combinações de degradês com vários pontos de cores vibrantes, aparência translúcida e suave que dão a sensação de vidro fosco.
Esta técnica pode ser usar em logótipos, ilustrações ou até mesmo, de forma sutil ou mais intensa num website.
11 - Outlines
A tendência de design de outlines, ou contornos, consiste em destacar elementos por meio de linhas finas e nítidas que contornam sua forma, criando um efeito visual distintivo. Os outlines são utilizados num produto, numa caixa, para delimitar e enfatizar a silhueta de objetos, formas, tipografias e ícones, destacando a sua forma e criando um contraste visual.
Conclusão
É necessário ressalvar que as tendências são voláteis…Por isso, para além de implementar as nossas dicas será importante perceber as necessidades do seu público-alvo e adaptar toda a sua comunicação/identidade visual aos visitantes do seu website.
E se gostou deste artigo, saiba que a 4por4, tem uma equipa que o pode ajudar a impulsionar a sua presença online, criar conexões significativas e alcançar novos horizontes.
Para a 4por4, melhor do que alcançar é superar e surpreender. Vamos caminhar juntos?
Outras notícias e artigos de opinião que lhe podem interessar....
We and selected partners and related companies, use cookies and similar technologies as specified in our Cookies Policy. You agree to consent to the use of these technologies by clicking Accept, or by continuing to browse this website. You can learn more about how we use cookies and set cookie preferences in Settings.
+351 229 383 103 (chamada para rede fixa nacional)
info@4po4.pt
Av. Dom Afonso Henriques, 1196 - Esc. 203, 4450-012 Matosinhos